Heb jij een prachtige website met een geweldig aanbod? Dan wil je dat mensen dat zien! Bloggen is een geweldige manier om mensen naar jouw website toe te trekken. Als je op een effectieve manier blogt (lees: met website optimalisatie), vinden mensen jouw website via Google of bijvoorbeeld Pinterest. Ben je klaar om jouw succesvolle blog te starten? Lees dan gauw verder. Ik neem je aan de hand mee om jouw blog in Showit op te zetten.
Psst. Heb je nog geen Showit-account? Krijg hier je eerste maand gratis!
Wil je effectief bloggen? Houd dan in gedachten dat je beter een paar goede, doordachte blogs kunt schrijven met veel waarde, dan een hele rij aan net-niet-blogs. Wanneer de lezer echt iets heeft aan de inhoud van jouw blog, gaat dat je verder helpen, dan wanneer je geweldige titels verzint en veel mensen erop klikken, maar ze gelijk weer weg zijn, omdat je blog niks voorstelt.
Wat ik met je ga behandelen in deze blog:
Beginnen met bloggen! Hoe werkt dit in Showit?
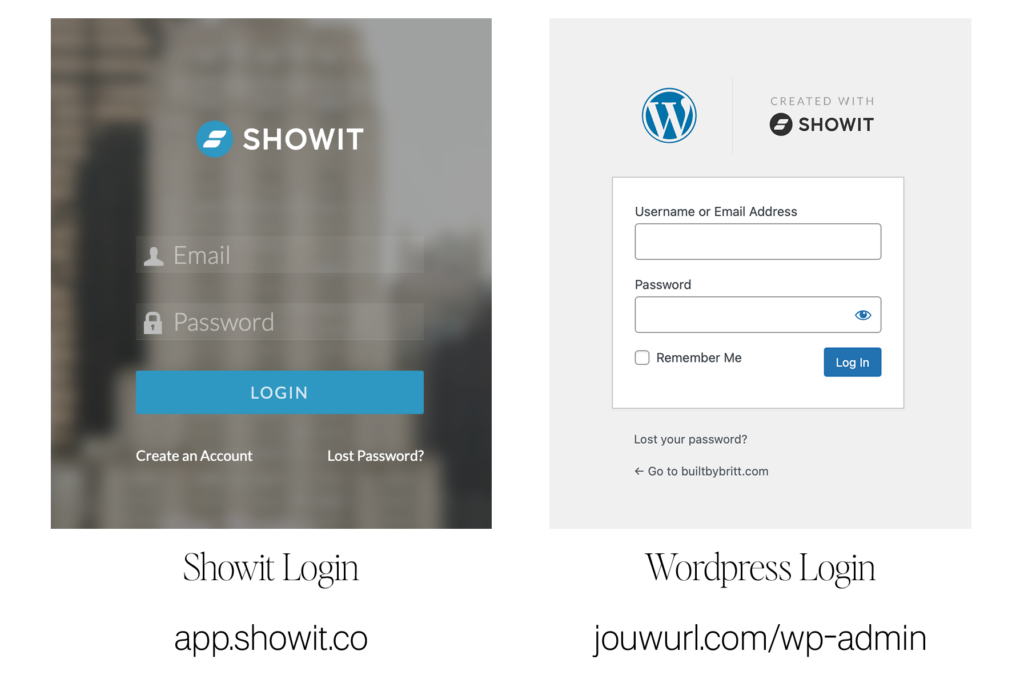
Showit maakt gebruik van een WordPress plugin om blogs mee te schrijven. Je moet het zo zien: Showit is je designtool en WordPress is je schrijftool. Je schrijft je blogs dus in WordPress om ze vervolgens in Showit op te maken.
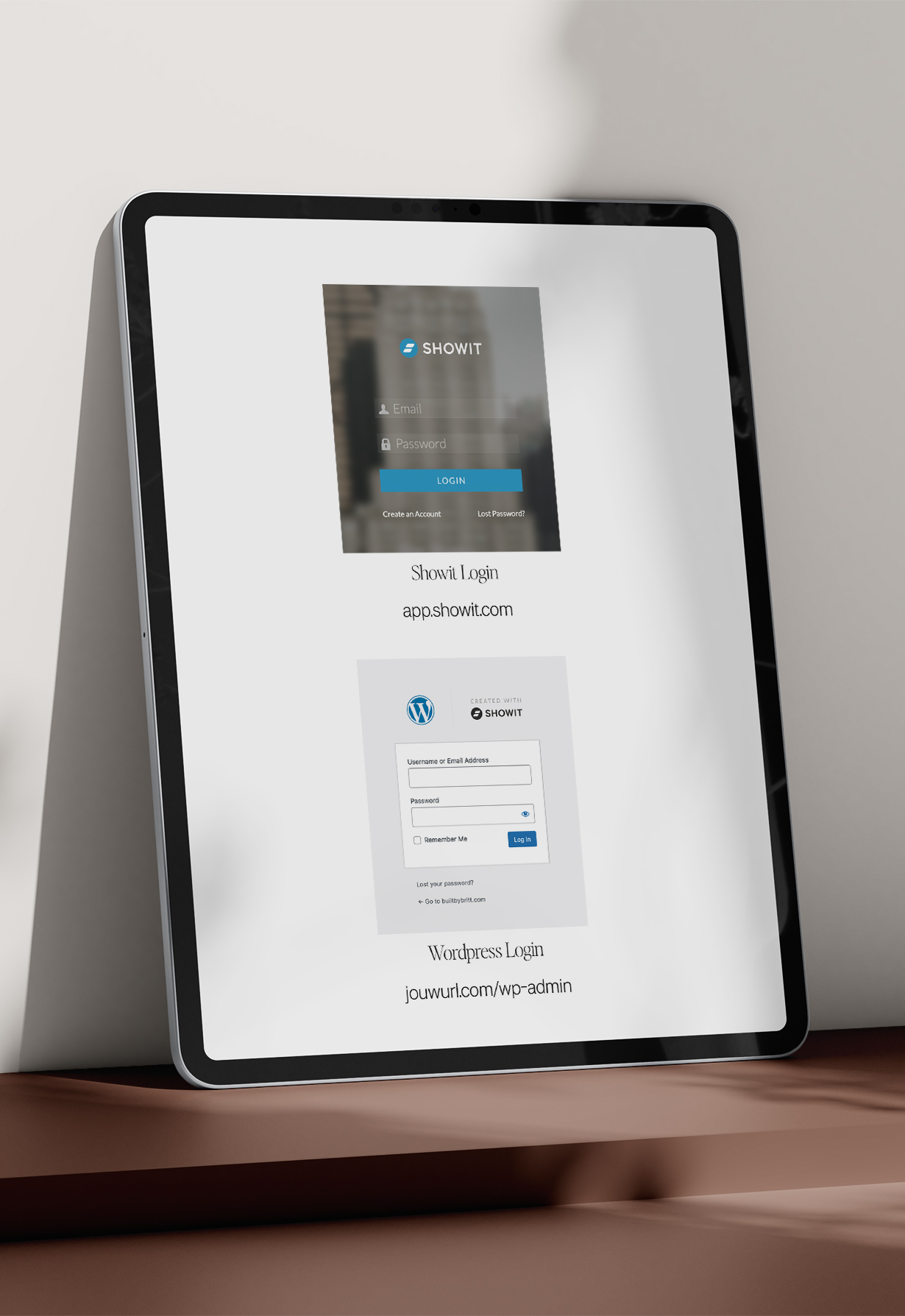
Om de blogs te schrijven, log je in op WordPress (jouwurl.com/wp-admin) met je Showit inloggegevens.

In Showit zet je alle elementen op de plek waar jij ze wilt hebben. Denk aan de titel, datum, category etc. Wanneer je dan in WordPress de titel aanpast, wordt dat gelijk doorgevoerd naar Showit. Je hoeft hier zelf niets voor te doen, dat doet Showit voor jou!
Jouw Showit Blog installeren
Het Showit team neemt het installeren op zich en geeft je een seintje wanneer dit klaar is. Vanaf dan kan inloggen en beginnen met het posten van je blogs.
Denk eraan dat je voor het installeren van je blog een domeinnaam nodig hebt. Je kunt er eenvoudig eentje aanschaffen via www.antagonist.nl. Heb je al een domeinnaam? Dan zal Showit om de inloggegevens ervan vragen.
Een bestaande blog integreren
Heb je al een blog in WordPress of Squarespace? Geen probleem! Je kan deze op jouw Showit website integreren. Hiervoor heb je wel het Showit & Advanced Blog abonnement nodig. Klik hier voor de actuele prijzen van Showit.
Zo vraag je het integreren van jouw bestaande blog aan:
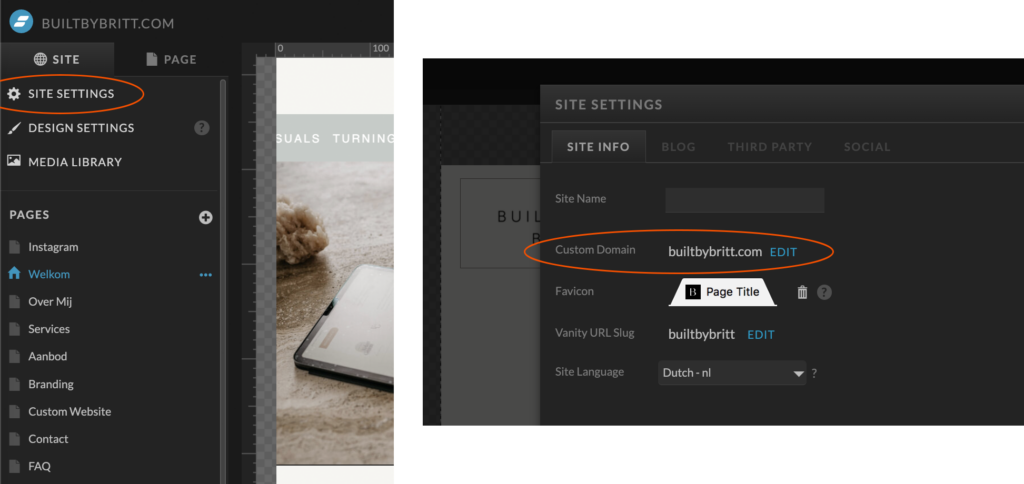
- Log in op je Showit design en klik op ‘Site Settings’. Naast Custom Domain staat ‘Edit’. Klik daarop.

- Volg de stappen om je domein in stellen. Je wordt vervolgens gevraagd of je je blog wilt instellen. Klik op ‘Yes’.
- Kies ‘Migrate Existing Blog’ en vul de gevraagde informatie in. Doe dit zorgvuldig, zodat je het proces niet vertraagd met verkeerde informatie.
- Als je bericht krijgt van Showit dat je blog succesvol is gemigreerd, log je in op je nieuwe Showit blog door naar jouwurl.com/wp-admin te gaan. Kijk even of al je blogpost goed geladen worden. Wanneer alles succesvol is verlopen, kan je veilig je WordPress of Squarespace account opzeggen. Je kunt nu blogs maken en publiceren in Showit.
Een nieuwe blog opzetten
Als je nog geen blog hebt of je wilt met een nieuwe start beginnen, zijn de stappen wat anders:
- Log in op je Showit design en klik op ‘Site Settings’. Naast Custom Domain staat ‘Edit’. Klik daarop.
- Volg de stappen om je domein in stellen. Klik dan op ‘I want Showit to setup or migrate my blog’.
- Klik op ‘Setup new blog’ en vul de informatie aan.
- Als je bericht krijgt van Showit dat je blog succesvol is gemigreerd, log je in op je nieuwe Showit blog door naar jouwurl.com/wp-admin te gaan. Je kunt nu blogs maken en publiceren in Showit.
Je blogdesign ontwerpen in Showit
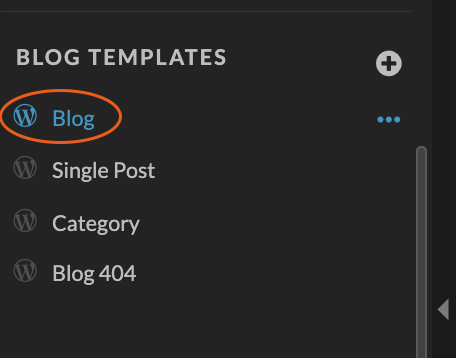
Je vindt je blog in Showit onder het linker tabblad ‘Site’, onder de afdeling ‘Pages’.

Je vind daar direct twee pagina’s: Blog en Single Post. De Blog pagina is een lijst met al jouw gepubliceerde blogs. De Single Post pagina is hoe elke losse blog eruit komt te zien, wanneer iemand de blog opent en gaat lezen.
Wanneer je gebruik maakt van een Showit template, bevat deze al volledig ontworpen blogpagina’s en single post pagina’s. Maar zoals altijd met Showit: je hebt de vrijheid om hier alles aan te bewerken wat je maar wilt. Werk je samen met een Showit-designer, dan zal diegene de opmaak voor je doen. Als je je website zelf maakt, moet je deze pagina’s helemaal zelf indelen en ontwerpen om een goed functionerende blog te maken.
Een blogpagina maken
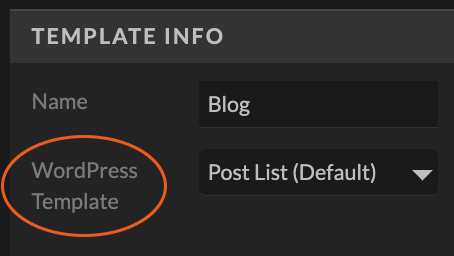
Ten eerste moet je om een blogpagina te maken een WordPress template kiezen. Dit doe je aan de rechterkant als je op ‘Template info’ klikt. Het voordeel van Showit is dat je de template helemaal kan omtoveren in dat wat jij voor ogen hebt. Je bent dus niet afhankelijk van deze templates.

Het ontwerpen van de blogpagina werkt bijna hetzelfde als het opmaken van al je andere Showit pagina’s. Je moet alleen even goed letten op de canvas instellingen.
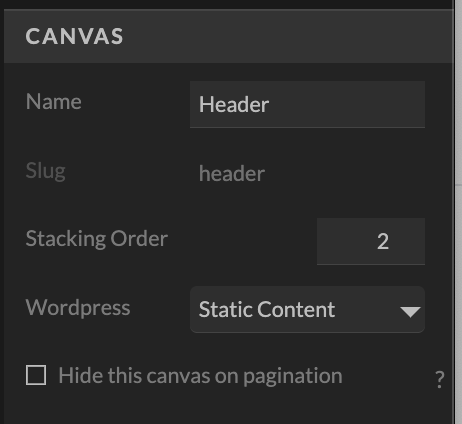
Voor het toevoegen van sitecanvassen, zoals je footer en header, selecteer je ‘Static Content’ in canvas settings. Hiermee zeg je als het ware tegen WordPress dat er geen informatie uit WordPress gehaald hoeft te worden voor dat canvas.

Volg de volgende stappen om een canvas met blogcontent toe te voegen:
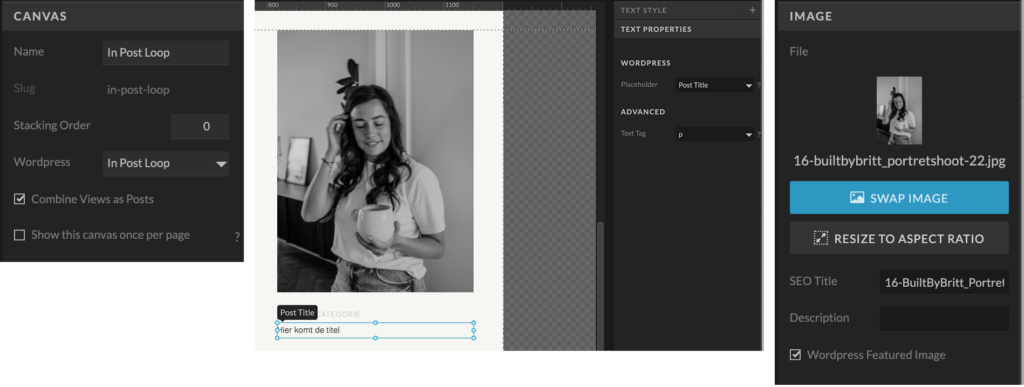
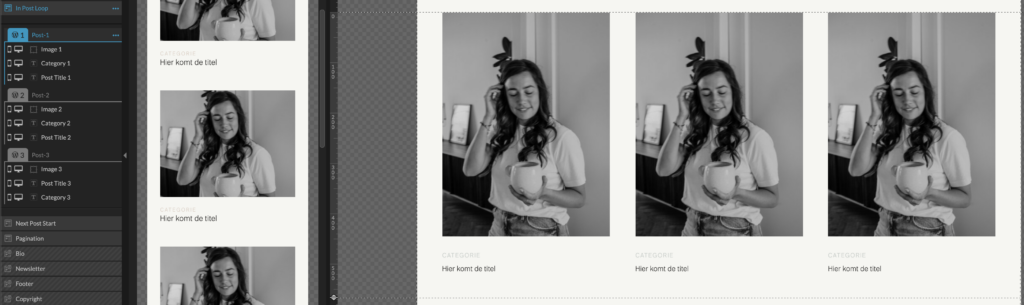
- Maak een nieuw canvas aan en selecteer ‘In Post Loop’ rechts in de canvasinstellingen.
- Ontwerp de lay-out van je blog door tekstvakken en images te gebruiken. Je kan zoveel of weinig gebruiken als je wilt. Denk aan titel, categorie, datum, beeldmateriaal etc.
- Stel je tekstvakken in als WordPress placeholder door de ‘text properties’ aan de rechterkant in te stellen. Selecteer voor elk tekstvak de juiste functie, zoals ‘Post Date’ voor de datum en ‘Post Title’ voor de titel.
- Om een afbeelding uit je blog te gebruiken moet je het vinkje aanzetten bij ‘WordPress Placeholder Image’.

Wanneer je alles eenmaal een plek hebt gegeven, zal Showit deze placeholders gebruiken om automatisch van elke blogpost de juiste informatie erin te zetten. Showit zal deze template gebruiken voor al je blogposts.
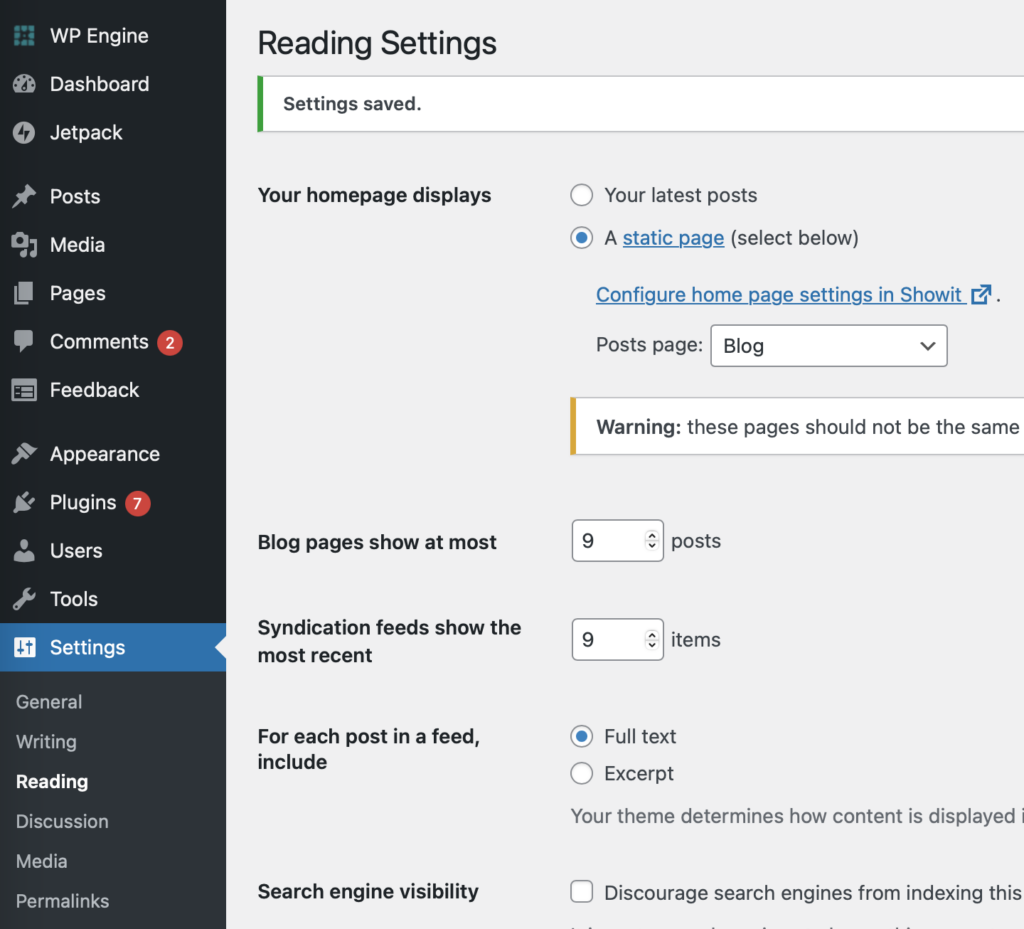
Ook moet je nog een canvas aanmaken voor het doorklikken naar oudere of nieuwere blogposts. Maak in dit canvas twee knoppen, design ze zoals je wilt en zorg dat ze als placeholder ‘Newer Post Link’ en ‘Older Post Link’ hebben. Zo kunnen jouw bezoekers makkelijk door je blogs bladeren. In WordPress kan je instellen hoeveel blogpost je per pagina wilt laten zien. Ik heb als design een rijtje van 3 blogs. Ik heb bij deze instelling gekozen voor 9 blogposts. Je krijgt en 3x een rij van 3 blogs. Maar als je bv 12 posts in stelt, dan krijg je 12 blogs te zien. Daaronder zal dan jouw knop te zien zijn naar de oudere posts.

Afwisselende lay-out maken
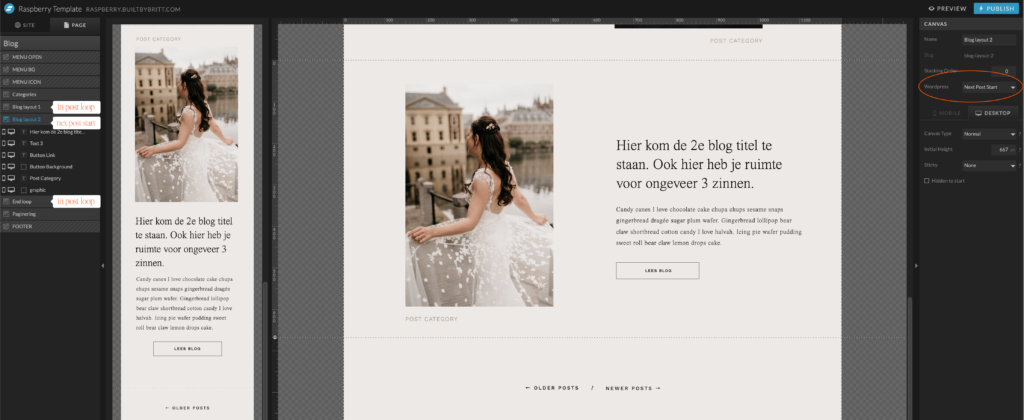
Wil je de blogs op twee verschillende manieren presenteren? Bijvoorbeeld de ene met een image rechts en de volgende links enzovoorts. Volg eerst bovenstaande stappen om de eerste lay-out te maken. Voeg dan een nieuw canvas toe en stel deze in als ‘Next Post Start’ in het WordPress menu aan de linkerkant. Zo vertel je WordPress dat de volgende blog in dit canvas gezet moet worden.

Je maakt hierna nog één canvas aan om WordPress te vertellen dat je dit ritme stopt. Dit canvas kun je het beste ‘End Loop’ of ‘End Post Loop’. Vervolgens zet je dit canvas op 1px hoogte en laat dit verder leeg. Aan de rechterkant stel je deze weer in als ‘Next Post Start’ (zoals canvas 1).
Meerdere posts naast elkaar zetten
Misschien vind je het mooier om meerdere posts naast elkaar te zetten in een canvas, in plaats van alle posts onder elkaar te hebben. Dit kan je doen door canvas views te gebruiken. Volg de volgende stappen:
- Maak een nieuw canvas. In canvas settings kies je voor ‘In Post Loop’ in het WordPress menu en vink ‘combine views as posts’ aan.
- Ontwerp je lay-out met meerdere posts naast elkaar. Je hoeft alleen de eerste rij te maken, aangezien dit canvas automatisch gedupliceerd gaat worden.
- In de mobiele versie moet je de posts hetzelfde neerzetten, maar dan verticaal. Zorg dat de volgorde hetzelfde is.
- Als je klaar bent, zet je elke blogpost in een eigen canvas view mapje. UPDATE juni 2023: Je ziet nu al je blogs staan (voorheen zag je alleen de blog die in DAT mapje zat). Het is nog steeds belangrijk dat jij foto 1, titel 1 en categorie 1 in mapje 1 plaatst. (en dit voor mapje 2 en 3 herhaalt)

Een Single Post page maken
Nu je je Blogpagina af hebt, is het tijd om aan de lay-out van je blogs te beginnen. Ga naar de pagina ‘Single Post’. Je kunt deze helemaal designen zoals je wilt. Zorg dat je steeds de juiste placeholder gebruikt in het menu aan de rechterkant.
Inloggen op je WordPress blog
Nu het design van je blog staat, is het tijd om deze te vullen. Om in te loggen ga je naar jouwURL/wp-admin. Voor mij zou dat dus zijn: builtbybritt.com/wp-admin. Log in met je Showit inlognaam en wachtwoord. Je komt nu op een Dashboard.
Je blog schrijven
Klik op Posts en dan Add New. Je kan hierin de tekst toevoegen.
Afbeeldingen toevoegen
Voor je beeldmateriaal toevoegt, moet je zorgen dat deze de juiste grootte hebben, zodat je blog het beste laadt. Zorg dat je beelden aan de langste kant 2000 px zijn en dat je ze daarna verkleint. Dit kan je doen door tools te gebruiken zoals Shot Pixel (https://shortpixel.com/) of Smush (https://wordpress.org/plugins/wp-smushit/). Wanneer je afbeeldingen sneller laden, geeft dit een signaal af aan Google dat jouw blog gebruikersvriendelijk is. Wat ook helpt voor SEO is om je afbeeldingen een beschrijvende naam te geven. Bijvoorbeeld bruiloft-Mike-Savannah-Utrecht-03.
Voeg nu je afbeeldingen toe aan de Media Library in WordPress. Dit is een andere library dan die in Showit. Wanneer ze erin staan, kan je op een afbeelding klikken. Aan de rechterkant verschijnt een menu en hierin kan je de Alternative text toevoegen. Dit is een beschrijvende tekst over wat er gebeurd in de afbeelding.
Je blog publiceren
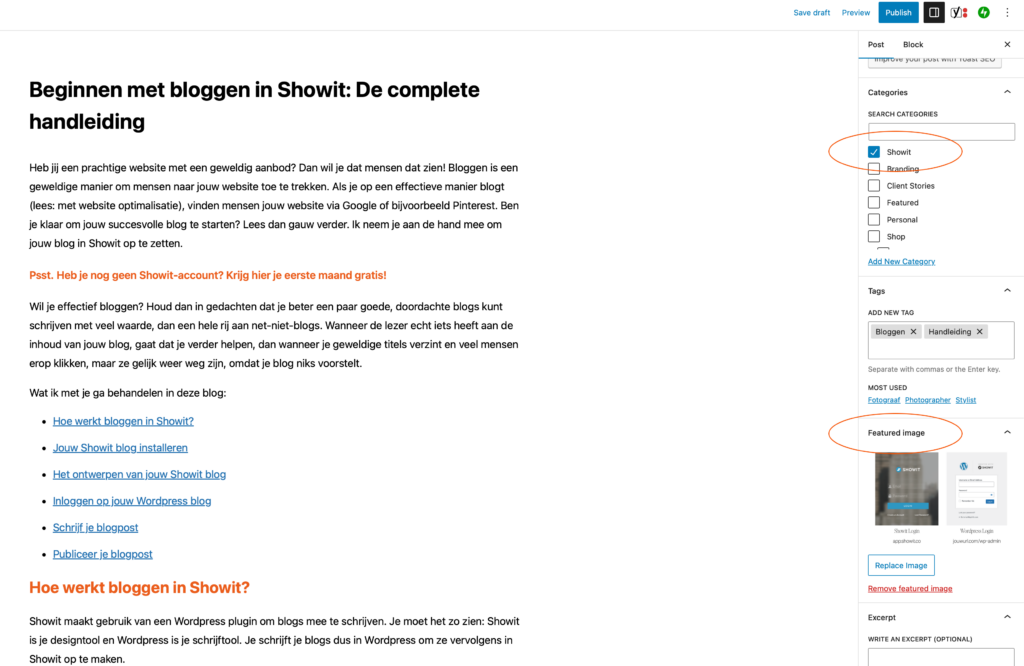
Zorg dat je de blog correct hebt ingesteld in het menu aan de rechterkant (wanneer je de post aan het bewerken bent). Belangrijk zijn het instellen van de categorie en featured image (deze wordt op je Blog pagina getoont). Dit is informatie dat Showit nodig heeft. Zorg dat jouw featured image horizontaal is, als je dit ook zo hebt ingesteld in Showit. Kies je in WordPress een liggende, dan zal Showit deze afsnijden naar hoe je dit hebt ingesteld in je Blog pagina. Je kunt ook tags instellen. Deze komen onderaan je blogpost te staan en je lezers kunnen hierop klikken om blogposts te vinden met dezelfde tags.

Voor je de blogpost gaat publiceren, kan je bekijken hoe het eruit komt te zien in op je website. Dit doe je door op Preview te klikken, rechts bovenin. Ben je tevreden? Dan kan je de blog publiceren of inplannen. Het verschijnt nu automatisch in jouw Blogpagina. En het leuke is, wanneer je je design wilt wijzigen in Showit, dan zal dit op al jouw gepubliceerde blogs geïntegreerd worden.
Heb je nog vragen over bloggen in Showit? Was deze informatie nuttig voor je?