Tweetalige website maken in Showit? Zo snapt Google welke taal waar hoort
Stel je voor: jouw website is als een prachtig boetiekje in de stad. Alleen… je hebt eigenlijk twee ingangen. Eén voor Nederlands sprekende bezoekers, en één voor je Engelstalige klanten. Maar hoe vertel je dat aan Google, die van buitenaf alleen de gevel ziet?
Juist: met een klein seintje. En dat seintje heet een hreflang-tag. In deze blog leg ik je stap voor stap uit:
- waarom je dit nodig hebt (spoiler: je wil niet dat Google denkt dat je jezelf kopieert),
- hoe je dit instelt in Showit (ja, jij kunt dit zelf!),
- en wat dit betekent voor expats in Nederland die Engels zoeken via Google.nl.
Ready? Let’s go.

🤖 Hoe Google kijkt naar je meertalige website
Google kijkt bij elke zoeker naar twee dingen:
- Waar is deze persoon? (bijv. Nederland)
- Welke taal is zijn/haar browser of telefoon? (bijv. Engels)
Dus stel:
Je klant woont in Nederland, maar is een Engels sprekende Amerikaan met z’n iPhone in het Engels.
Dan gebruikt diegene Google.nl, maar verwacht wél Engelse zoekresultaten. En als jouw site zowel Nederlands als Engels heeft, dan wil je natuurlijk dat Google weet welke versie aan wie moet worden getoond.
Zonder die instructie? Dan snapt Google het niet goed. En dan:
- laat hij misschien de verkeerde taal zien in de zoekresultaten,
- of denkt hij zelfs dat jouw site duplicate content bevat (dit mag niet van Google, lees er hier meer over).
Wat moet je doen in Showit?
Showit is prachtig, maar heeft geen automatische meertalige functie zoals andere platforms. Dus je regelt het zelf slim. Goed nieuws: het is niet moeilijk en je hoeft er geen developer voor te zijn.
✅ Stap 1: Maak aparte pagina’s per taal
Bijvoorbeeld:
https://jouwdomein.com→ Engelse homepagehttps://→ Nederlandse homepagejouwdomein.com/welkomhttps://jouwdomein.com/wedding-photographer-amsterdam → Engelse informatiepaginahttps://→ Nederlandse informatiepaginajouwdomein.com/trouwfotograaf-amsterdag
👉 Dit geldt voor élke pagina. Dus ook je contactpagina, about-pagina, je productpagina’s, etc.
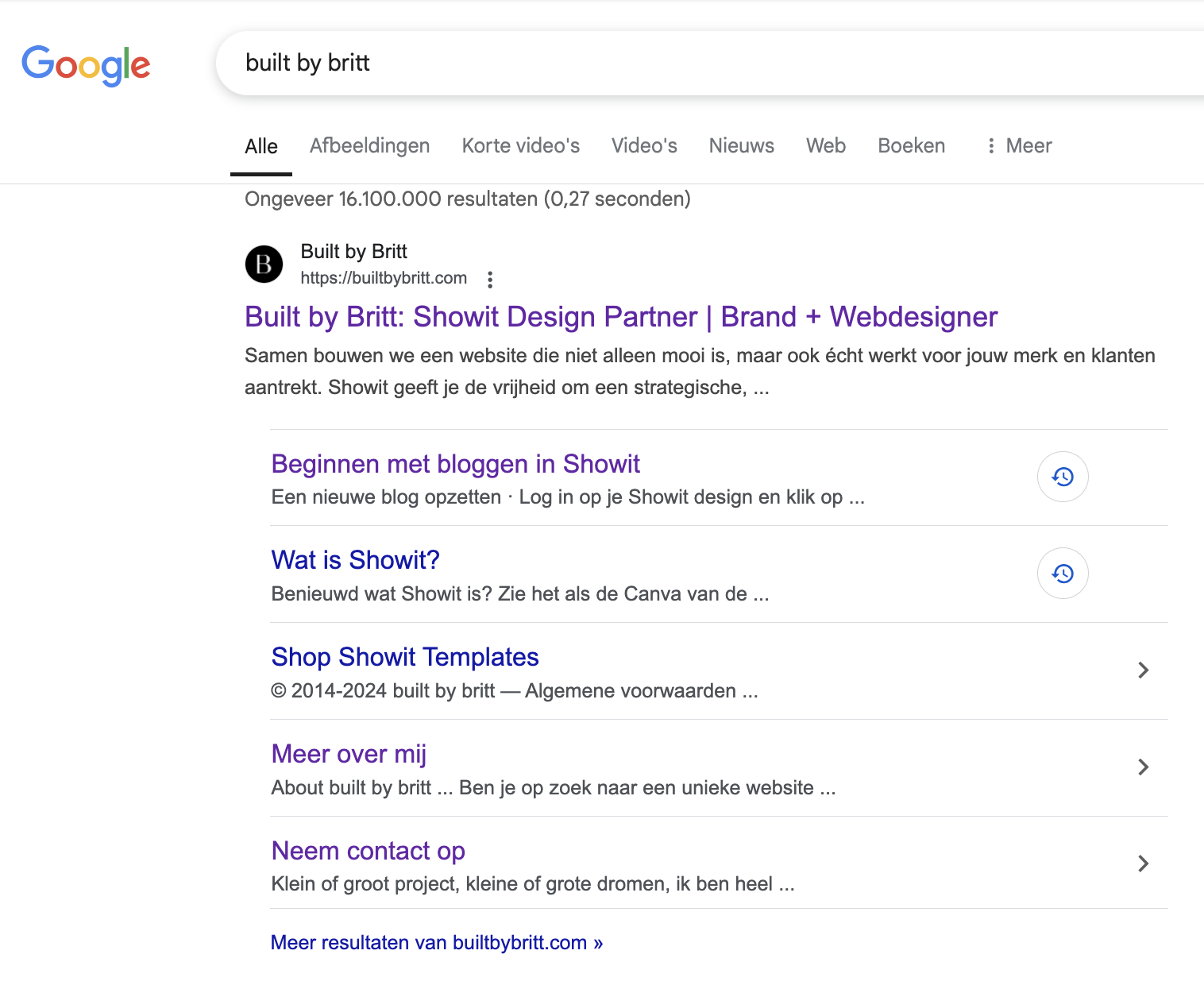
💡 Pro tip: gebruik namen in je URL’s die uit je zoekwoordenonderzoek komen. Zoals je hieronder ziet wordt er op ‘wedding photographer amsterdam’ 140x per maand gezocht en dus een prima URL.

Ps. Wil je meer weten over SEO en hoe je zelf een zoekwoordenonderzoek doet? Bekijk hier mijn masterclass over SEO
✅ Stap 2: Voeg een taal-switch knopje toe (NL / EN)
Dit is optioneel, maar wél gebruiksvriendelijk. Je kunt dit in je header of footer zetten of als een pop-up laten verschijnen.
✅ Stap 3: Vertel Google wie welke pagina moet zien
Dit doe je met hreflang-tags. Deze plaats je in het <head>-gedeelte van je pagina (dat kun je in Showit per pagina doen).

Zo voeg je hreflang-tags toe in Showit
- Ga in Showit naar de betreffende pagina (bijv. je Engelse homepage)
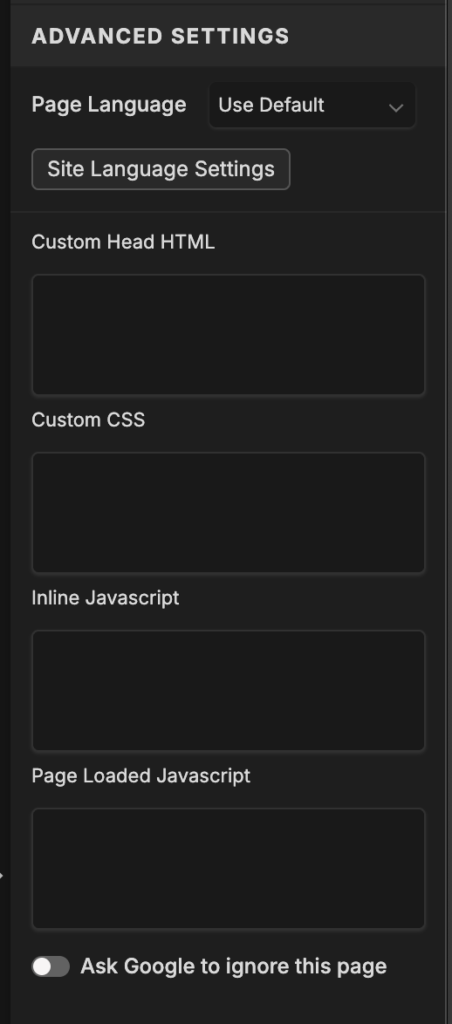
- Klik linksboven op de paginanaam > kies “Advanced Settings”
- Scroll naar “Custom Head HTML” en plak daar onderstaande code:
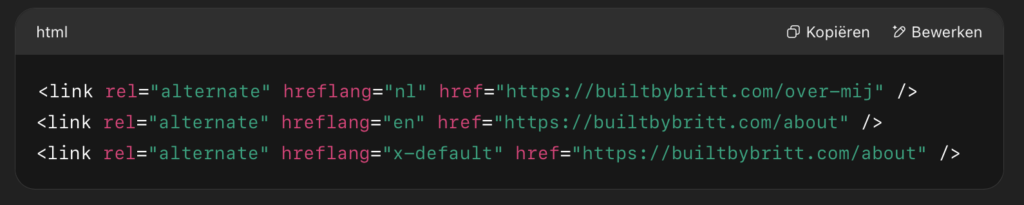
- Voorbeeld code: homepage in NL en EN
- Stel dat je twee versies hebt van je over-pagina:
- Nederlandse versie:
https://builtbybritt.com/over-mij - Engelse versie:
https://builtbybritt.com/about - ✨ De
x-defaultis een soort vangnet, voor bezoekers waarbij Google niet zeker weet welke taal het moet laten zien.
- Nederlandse versie:
- Herhaal dit voor al je tweetalige pagina’s

💡 Waarom dit écht loont
- Je website scoort beter in zowel Google.nl als Google.com
- Expats, internationals en buitenlandse klanten vinden je gemakkelijker
- Google weet welke taal bij welke bezoeker past
- En je voorkomt SEO-problemen door dubbele content
❤️ Meertalige website – nog even in Jip & Janneke-taal:
- Je maakt aparte pagina’s in Nederlands en Engels
- Je vertelt Google: “Deze pagina is voor NL, die andere voor EN”
- Dat doe je met een klein stukje code in de <head>
- Zo krijgen bezoekers automatisch de juiste taal te zien
- En scoor je beter in Google 🎯